之前介绍了各种界面间的切换动画,这次我们介绍下常用的列表加载动画
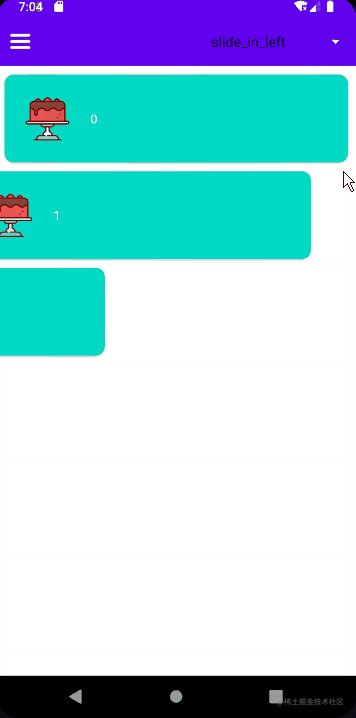
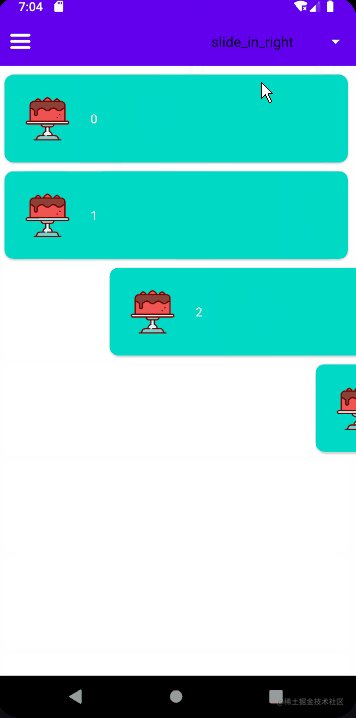
实现效果:



实现代码
加载动画:
val animation = AnimationUtils.loadAnimation(this, anim)
val layoutAnimationController = LayoutAnimationController(animation)
layoutAnimationController.order = LayoutAnimationController.ORDER_NORMAL
recyclerView.layoutAnimation = layoutAnimationController
|
- 通过
AnimationUtils加载视图动画
- 构造
AnimationController对象
滑动动画:
override fun onViewAttachedToWindow(holder: RecyclerView.ViewHolder) {
super.onViewAttachedToWindow(holder)
holder.itemView.clearAnimation()
holder.itemView.startAnimation(AnimationUtils.loadAnimation(context,R.anim.scale_in_scroll))
}
|
判断view的加载并设置动画
视图动画xml:
居中加载动画:scale_in_center.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:interpolator="@android:anim/decelerate_interpolator">
<scale
android:fromXScale="0.3"
android:fromYScale="0.3"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1" />
<alpha
android:fromAlpha="0"
android:toAlpha="1" />
</set>
|
滑动动画:scale_in_scroll.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:interpolator="@android:anim/decelerate_interpolator">
<scale
android:fromXScale="0.7"
android:fromYScale="0.7"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1"
android:toYScale="1" />
<alpha
android:fromAlpha="0"
android:toAlpha="1" />
</set>
|
参考
最后附上:Demo地址