前言
公司有个项目要用到Replaykit录屏, 无奈从Android转到学习IOS,正好扩展下自己,技多不压身嘛。
本篇是为了整理一下关于Replaykit的知识,网上关于Replaykit2的相关资料还是太少了。
Replaykit
Replaykit有什么用?
- 第一代的IOS9版本只能通过API请求开始录制屏幕,得到用户许可才开始,结束录制后得到一个mp4文件,不能进行实时操作。
- IOS 10版本支持实时获取视频数据。这样就可以做视频直播了,给直播App留了一条活路。
- IOS 11版本才算完善了,支持全局录制,后台录制,机制和以前不同,要通过extension(Broadcast)启动,直播App喜大普奔qvq
- 但是在IOS11中还是要用户下拉状态栏,长按录制按钮,选择App启动,emmmmm虽然我不觉得麻烦,但是产品经理肯定觉得用户麻烦,可能Apple的开发者和IOS的程序员想法都是一样的吧。所以在IOS12中支持直接启动录制了(网上没找到相关资料,不知道怎么做啊QvQ)
官方文档
Apple官方文档全是英文版的,新手看起来很痛苦,注释很简介,缺点是没有相关的例子demo
官方文档地址:https://developer.apple.com/documentation/replaykit
简书上有个简单的翻译:https://www.jianshu.com/p/80547d68a36a
发展历史
Replaykit最低支持IOS9,比较完善的是IOS11(可以称为Replaykit 2 ),截止写这篇文章是IOS12,Xcode10+。
有个比较完整的介绍:https://www.jianshu.com/nb/31084767
这个大佬写了三篇,看完你就对Replaykit的发展有了一定了解。
使用解析
首先我们得知道extension,IOS全局录制必须通过extension,你可以这样理解:APP在后台是被限制的,很多活动不能进行,苹
果不可能给你这个权限,但是upload extension是苹果的特权APP,可以在后台运行。但是它也有限制:内存不超过50M。
还有一个缺点就像是extension和宿主APP不是统一进程,资源文件不放在同一沙盒。
宿主App文件路径:
//file:///private/var/mobile/Containers/Data/Application/85CA32DD-3842-4A18-A21F-14F4B7F0F9CD/Documents
extension文件路径:
//file:///private/var/mobile/Containers/Data/PluginKitPlugin/D407DE9F-05E6-4A1B-BFCA-69A65076C9A4/Documents
在Xcode上下载真机的沙盒数据:

download container->显示包内容

- 一般文件保存在document中,如图片视频
- Library是缓存数据
- tmp临时数据,关闭App后清空
extension和宿主APP之间还有许多需要了解:
- APP和extension的数据共享
- APP和extension的代码共享
- APP和extension间进程通信
extension是如何录屏的?

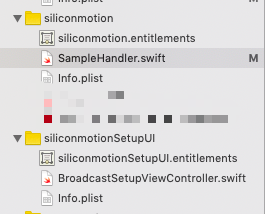
我们在target中选择Broadcast upload extension,
UI extension你可以不用管它。
数据共享需要用到App group, 需要在苹果开发者网站进行注册。参考:https://www.jianshu.com/p/4b5a7b661aa5

我们再来看一下extension:

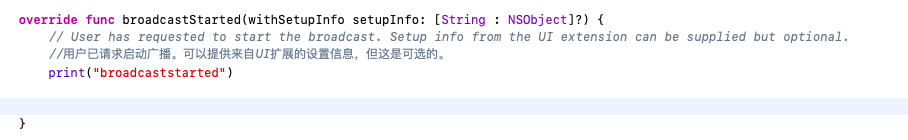
在samplehandle.swift中,有如下4个方法:


通俗易懂,就是广播的一些状态。
获取数据:
- 视频屏幕数据
- App音频数据
- mic音频数据

很显然我们可以在upload extension进程中或者主App进程中将数据进行编码。
视频->h264 音频->aac 然后封装成flv或者mp4
将视频保存在本地,就完成录屏操作了。
将buffer封装成视频的方法可以用Asswriter,可以参考https://github.com/giridharvc7/ScreenRecord
相关参考:
- swift版本(iOS9):
- swift版本(iOS10):
- swift版本(iOS11): https://github.com/giridharvc7/ScreenRecord
- oc版本(IOS9):
- oc版本(IOS10):
- oc版本(IOS11):https://github.com/anirban261491/Screen-sharing-iOS
坑和吐槽点:
妈蛋,一直视频录制要搞这么复杂嘛,Android上早就开放了。
API调用有点混乱。
最后附上我的demo